
写真やイラストをPhotoshop Elementsに取り込むとそれらの画像は背景と名前が付きレイヤー(階層)に設定されます。
レイヤーは透明のシートで写真やイラストを載せることができたり、直接、Photoshop Elementsの機能を使って絵を描いたり、文字を書くことができます。
レイヤーは何枚でも重ねることができ、絵や文字以外の部分は透けてみえます。
レイヤーは透明のシートで写真やイラストを載せることができたり、直接、Photoshop Elementsの機能を使って絵を描いたり、文字を書くことができます。
レイヤーは何枚でも重ねることができ、絵や文字以外の部分は透けてみえます。
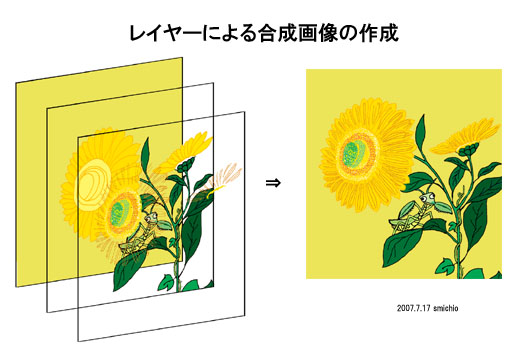
【レイヤーによる合成画像の作成】
(1)イラストの枠書き作成
A4の紙にペンなどでイラストを描きます。
(1)イラストの枠書き作成
A4の紙にペンなどでイラストを描きます。
(3)カラーモードに変換
[メニューバー] → [モード] → [グレーモード] → [RGBモード]でカラーモードに変更します。
(スキャナーで線画のイラストを読み取る場合、カラーモードで読み込むとファイル容量が約5倍大きくなるので、白黒モードで読取り、その後カラーモードに変更します。)
[メニューバー] → [モード] → [グレーモード] → [RGBモード]でカラーモードに変更します。
(スキャナーで線画のイラストを読み取る場合、カラーモードで読み込むとファイル容量が約5倍大きくなるので、白黒モードで読取り、その後カラーモードに変更します。)
(4)レイヤー構造の表示
[メニューバー]の[レイヤー]をクリックすると[レイヤー]の[プルダウンメニュー]が表示され、読み込んだ原画は[背景」レイヤーと名前が付き表示されます。
[メニューバー]の[レイヤー]をクリックすると[レイヤー]の[プルダウンメニュー]が表示され、読み込んだ原画は[背景」レイヤーと名前が付き表示されます。
(5)レイヤー[背景]の複製し[背景]を削除
枠書きしたイラストである原画は[背景]レイヤー1枚(1階層)ですがこれからレイヤーを追加・複製し複数レイヤー(多階層)になった場合、移動やレイヤーの順番を変更しようとしてもできません。そこで、この枠書き原画のレイヤー[背景]をコピーし、[主線]と名付け複製します。そして、レイヤー[背景]を削除します。
枠書きしたイラストである原画は[背景]レイヤー1枚(1階層)ですがこれからレイヤーを追加・複製し複数レイヤー(多階層)になった場合、移動やレイヤーの順番を変更しようとしてもできません。そこで、この枠書き原画のレイヤー[背景]をコピーし、[主線]と名付け複製します。そして、レイヤー[背景]を削除します。
(6)枠書き原画の着色
レイヤー[主線]に着色します。
レイヤー[主線]に着色します。
(7)レイヤー[細線]に色や線を追加
レイヤーのプルダウンメニューの[新規]で新規レイヤーをレイヤー名[細線]と名付け作成します。
レイヤー[細線]をアクティブ(作業画面としてクリックし選択する)にして、花の詳細部分を追加する。
レイヤーのプルダウンメニューの[新規]で新規レイヤーをレイヤー名[細線]と名付け作成します。
レイヤー[細線]をアクティブ(作業画面としてクリックし選択する)にして、花の詳細部分を追加する。
(8)新規レイヤー[バック]の作成・着色・最下段に移動
もう1枚、新規レイヤー[バック]を作成し、背景に着色します。最上段にあるレイヤー[バック]が着色されると下にあるレイヤーは見えなくなるので、レイヤー[バック]をドラッグして最下段に移動させます。
もう1枚、新規レイヤー[バック]を作成し、背景に着色します。最上段にあるレイヤー[バック]が着色されると下にあるレイヤーは見えなくなるので、レイヤー[バック]をドラッグして最下段に移動させます。
注)(バックの上の階層のレイヤー「主線」は手書きのイラストなので全体が不透明です。花や昆虫以外の部分の透明化については次回説明します。)
(9)文字ツールを使って題名などを入力すると自動的にレイヤーができます。
(10)作成したイラストを保存する場合、保存形式「JPEG形式」で保存するとレイヤーが統合され一枚になります。修正・追加することができる保存形式「PSD形式」でも保存しておきます。